Notionを使っていて、ギャラリービューでプログレスバーを表示させたのはいいけど、見た目が気に食わないと思ったことはありませんか?
私自身使っていて、
「もう少し長くしたい!」、「横に数字を付けたい!」
と思うことが多くありました。
試行錯誤の末、いい感じにプログレスバーを表示させることに成功しましたので、共有いたします。
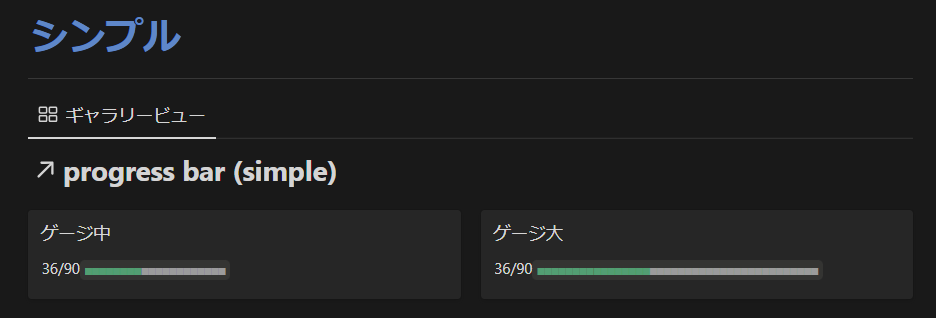
1. シンプルなプログレスバー
ギャラリービューでの見た目

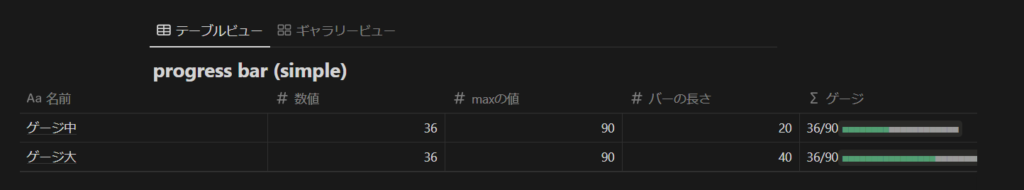
データテーブル

関数
/*割合をテキストとして表示*/
prop("数値")+"/"+prop("maxの値")
/*数値分のメモリを表示*/
+repeat("■",prop("数値")/(prop("maxの値")/prop("バーの長さ"))).style("c","green")
/*残り部分のメモリを表示*/
+repeat("■",prop("バーの長さ")-prop("数値")/(prop("maxの値")/prop("バーの長さ"))).style("c","grey")解説
この関数では、“■”をコードとして繰り返し表示させることによって、プログレスバーを表現しています。
プログレスバーの左側にほかの文字を表示させたい場合は、”割合をテキストとして表示”の下のコードを変更してください。
また、プログレスバーの色を変更したい場合は、”数値分のメモリを表示”の下のコードに書かれている”style(“c”,”green”)”の”green”の文字をお好みの色に変更してください。
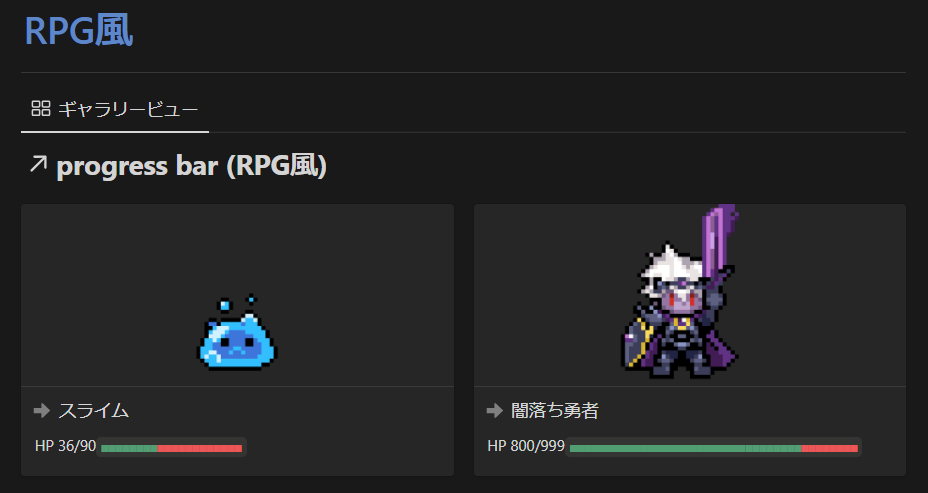
2. RPG風のプログレスバー
ギャラリービューでの見た目

データテーブル

関数
/*HPの割合をテキストとして表示*/
"HP "+prop("数値")+"/"+prop("maxの値")
/*数値分のメモリを表示*/
+repeat("■",prop("数値")/(prop("maxの値")/prop("バーの長さ"))).style("c","green")
/*残り部分のメモリを表示*/
+repeat("■",prop("バーの長さ")-prop("数値")/(prop("maxの値")/prop("バーの長さ"))).style("c","red")解説
プログレスバーを表現方法、左側の文字の変更方法、プログレスバーの色変更については、シンプルなプログレスバーの解説を参照してください。
RPG風では、残り部分のメモリの色を赤色で表示しています。この部分を変更する場合は、”残り部分のメモリを表示”の下のコードに書かれている”style(“c”,”red”)”の”red”の文字をお好みの色に変更してください。
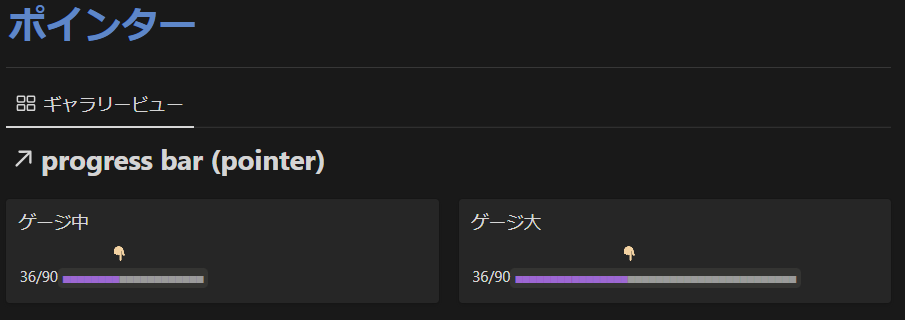
3. ポインター付きのプログレスバー
ギャラリービューでの見た目

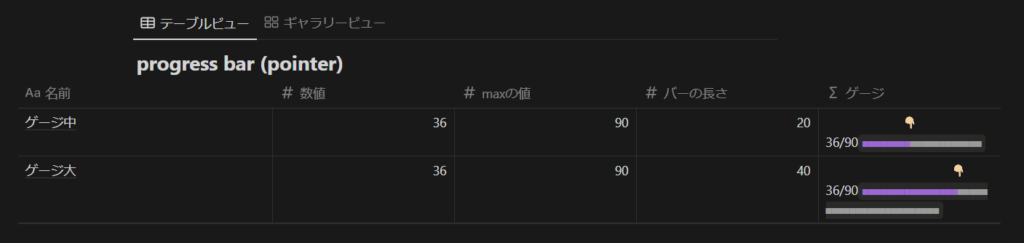
データテーブル

関数
/*ポインター位置の調整*/
repeat(" ",(prop("数値")+"/"+prop("maxの値")).length()*2-2+(prop("数値")/(prop("maxの値")/prop("バーの長さ")))*1.75)+"👇🏼"
/*改行*/
+"\n"
/*割合をテキストとして表示*/
+prop("数値")+"/"+prop("maxの値")
/*数値分のメモリを表示*/
+repeat("■",prop("数値")/(prop("maxの値")/prop("バーの長さ"))).style("c","purple")
/*残り部分のメモリを表示*/
+repeat("■",prop("バーの長さ")-prop("数値")/(prop("maxの値")/prop("バーの長さ"))).style("c","grey")解説
正直、このアレンジは”ポインター位置の調整”を感覚で決めているので正しく機能するか自信がありませんが、いろいろと数値を変更しても正しく機能していたので紹介いたします。
プログレスバーを表現方法、左側の文字の変更方法、プログレスバーの色変更については、シンプルなプログレスバーの解説を参照してください。
ポインターを変更したい場合は、”ポインター位置の調整”の下のコードに書かれている”👇🏼”をすきな文字や絵文字に変更してください。
まとめ
Notionは足りない機能もたくさんありますが、関数を使ってある程度補えるところがいいですよね。
今回作成したデータベースはテンプレートとしても共有いたしますので、よろしければご活用ください。
https://yukidaruma-japan-template.notion.site/progress-bar-32dc632d90a148b69254705d54ae323d?pvs=4